The article discusses how to install Node.js, as well as supplementary tools and libraries. Both local and Docker installations are demonstrated.
How to Install Node.js Locally
Node.js developers recommend installing Node.js and npm using a Node version manager such as NVM. There are several version managers:
- nvm – OSX or Linux Node version manager;
- nvm-windows – Windows Node version manager.
We are going to detail installation on Window and use nvm-windows.
Navigate to the link and download latest installation package. You will get archived installation file nvm-setup.zip. Extract the file to a folder. Launch the extracted setup application and accept all of the configuration options.
Note: If you’re going to test NVM in a Windows Sandbox, make sure you run it as an administrator.
After the installation is complete, run the following CLI command to ensure that it was successful:
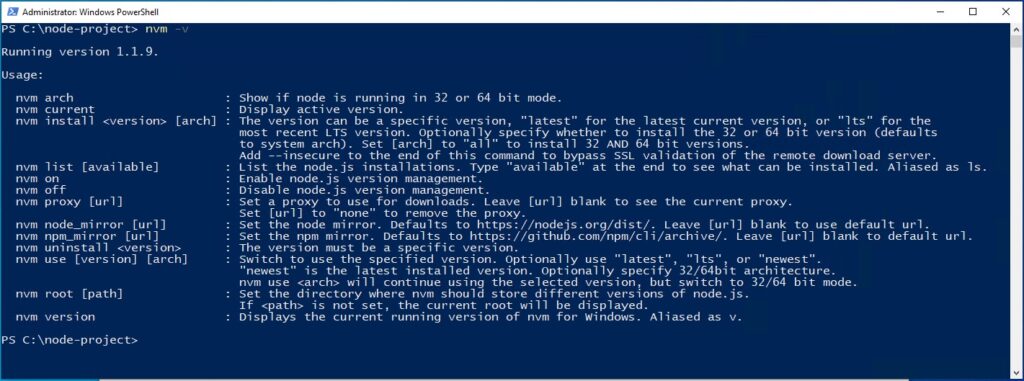
nvm -vYou expected to see this result:

Now you can manage the Node.js installation using the following commands:
nvm install latest– installs latest version of Node.js;nvm install lts– installs the latest LTS version;nvm use <version>– make active the specified version. The available values for <version> are: version number (e.g. 16.5.1), latest, lts;nvm current– displays the active version;nvm on– enable Node.js version management;nvm off– disable Node.js version management;- nvm uninstall – the version must be a specific version;
- nvm root [path] – set the directory where nvm should store different versions of Node.js.
Download the latest Node.js from the link.
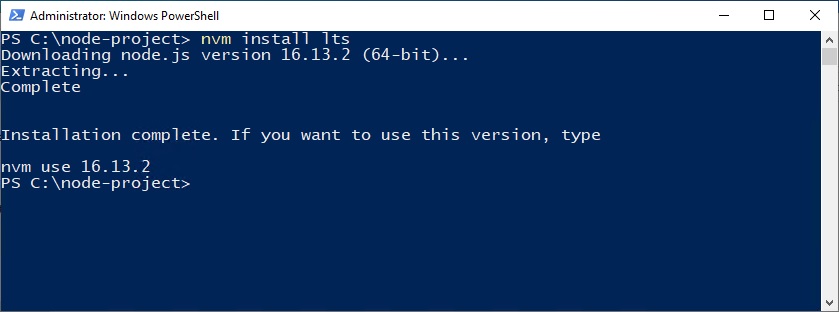
Run the CLI command to install the lts Node.js version:
nvm install ltsAfter while, the Node.js lts version is installed:

After installation finished, activate installed version:
nvm use ltsTo verify if the installation is in tact, run the CLI commands:
node -v
npm -v
npx -vIf your project dependencies require an exact Node.js version, you must run the following lines in your terminal:
npm config set save=true
npm config set save-exact=trueTo learn how to configure Node.js on your machine, navigate to the link.
How to Install Node.js on Docker
In the section, we show how to install Node.js on the Docker Desktop. Ensure the Docker Desktop is installed on your computer. If not, click the link to learn how to install and use it.
Let us create an application with Node.js:
- Create folder for an application and enter to it;
- From the application folder run the CLI commands:
npm init
npm installThe Node.js project configuration file is created;
To create an executable file of the application, run the command:
touch first-app.jsOpen created file and write in it:
const http = require("http");
var url = require('url');
var events = require('events');
const host = 'localhost';
const port = 8089;
var chunks="";
const requestListener = function (req, res) {
res.writeHead(200);
res.end("The simple server!");
req.on('data', chunk => {
chunks+=chunk;
});
req.on('end', () => {
console.log('Request url: '+req.url.toString());
console.log(`Sent POST data: ${chunks}`);
chunks="";
});
};
const server = http.createServer(requestListener);
server.listen(port, host, () => {
console.log(`The simple server is running on http://${host}:${port}`);
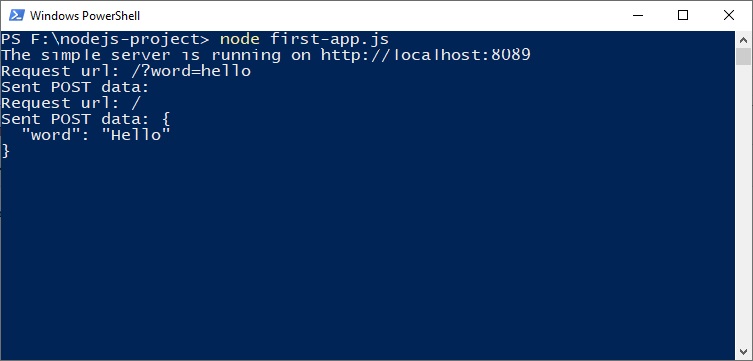
});Test the application by sending the command:
npm first-app.jsNow, you can send a request from a browser to the server. Send http://localhost:8089/?word=hello as an example. Alternatively, you can send a request with a body using any tool (Postman, Katalon, etc. ), and you will receive the following information on the console:

Create a Dockerfile with the content:
FROM node:14.17.4
WORKDIR /app
COPY package.json package.json
COPY package-lock.json package-lock.json
RUN npm install
COPY . .
CMD [ "node", "first-app.js" ]Send the command to build the Docker image:
docker build --tag nodejs-image .Run the command docker image ls to check if the Docker image was created. You expect to see the result:
PS F:\nodejs-project> docker image ls
REPOSITORY TAG IMAGE ID CREATED SIZE
nodejs-image latest 679ff7c3d29f 3 minutes ago 944MBSend the command to run the container:
docker run --publish 8089:8089 --name nodejs-container nodejs-imageThe server is running and ready to receive requests:
PS F:\Oleg_NodeJs\nodejs-project> docker run -p 8089:8089 --name nodejs-container nodejs-image
The simple server is running on http://localhost:8089Was this helpful?
1 / 0
[…] they are not already installed, go here for […]
[…] Make sure you have done all the necessary Node.js installations. Find out how to install Node.js at the link. […]